Is It Safe to Upload Leappad Content to the Gallery?
How to Create a Photo or Video Gallery Using Squarespace

When you apply images or videos on your site, practise you post them one at a time, or exercise you want them organized into a gallery?
Galleries tin exist a bang-up option for a more compact design, and a good way to grouping multiple images or videos that share a theme or category. Y'all can create slideshow galleries, carousels, and other sorts of galleries for your media on a Squarespace site, you merely demand to know-how. Luckily, you have me to help.
7.0 Gallery Pages
Start up, let's talk about gallery pages. Squarespace seven.0 is more restrictive in design than seven.1, so rather than being able to add together a gallery to an existing content page, you need to create a specific gallery page. If you lot desire a gallery embedded in another piece of content, like a weblog mail service, yous demand to:
-
Make a gallery page and fill information technology with your media.
-
Utilise a gallery block to pull content from the gallery page and embed it into your primary page.

Gallery pages are also somewhat limited. Their design and style come up from the parent template, and you lot're non able to change very much about it without implementing custom code. You tin can, all the same, cull whether your gallery volition exist a filigree, slideshow, stacked display, or carousel. You're immune to accept up to 250 pieces of media – photos and videos – in a gallery and tin can mix photos and videos in the same gallery.

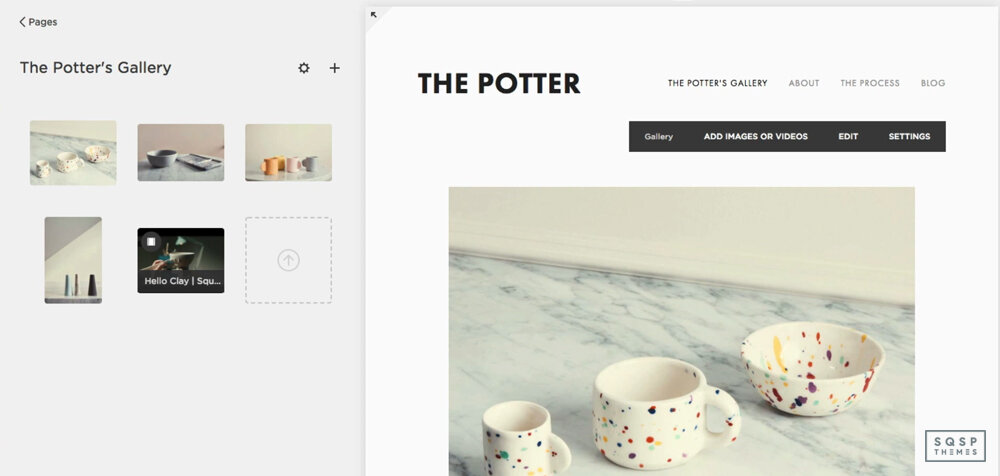
On the plus side, adding a gallery page is easy. Simply log into your dashboard, click on Pages from the Home bill of fare, so click on Gallery. From there, customize the gallery page just like y'all would any other Squarespace page.
vii.0 and 7.one Gallery Blocks
Gallery blocks are slightly different from gallery pages. Where a page is a full, well, folio on your site, a block is an element that can be used in a page. A gallery block can exist used on a folio, in a weblog postal service, or on other parts of your website, and it can call its data from a gallery page or can stand up lonely.
Where you can utilize a gallery cake depends on whether your site is on 7.0 or 7.ane.
-
7.0 sites can put gallery blocks in whatsoever content expanse of their site.
-
7.1 sites can put gallery blocks anywhere a gallery section isn't supported. This includes blog posts, private elements, and product infoboxes. Gallery blocks cannot be added to layout pages, collection landing pages, footers, or portfolio sub-pages.

To create a gallery cake in both 7.i and 7.0, click on whatever location where a gallery cake can be added. Click to insert a gallery cake. On the resulting block, the Content tab allows you to add your images or videos, while the Design tab allows you to customize the style and design of the block.
Which Is Better: Gallery Blocks or Gallery Pages?

Looking at the above, y'all might be wondering which of the two y'all should use. Which is ameliorate, blocks or pages, and why?
The truth is, they both have pros and cons. A lot depends on what your use example is. So, let's talk about the benefits of each. First up, the benefits of the gallery block:
-
Gallery blocks are consistent between templates on 7.0 sites. While the broad, general styling tin change if you change your template, the format and content of a gallery cake volition remain if you wanted to make that change.
-
Gallery blocks are just that: blocks. In a folio that can accept multiple block types, gallery blocks work seamlessly with other kinds of blocks, like text.
-
Gallery blocks tin can be added pretty much anywhere on your site, every bit long as your template supports adding a cake to whichever place you're trying to add together it.
-
Gallery blocks tin can pull their content from a gallery page. That way, you tin embed the same gallery block on several pages and, if y'all need to change an image in it, can simply change it on the gallery page and accept the changes automatically reflected in the gallery blocks.
So what virtually gallery pages? They have a few benefits of their own.
-
They may accept special features for specific templates on 7.0 sites. For instance, Momentum allows full-bleed cropping instead of traditional cropping.
-
Gallery pages tin exist added to alphabetize pages, just like any other kind of major page type. If you're a media producer who has lots of private galleries to share, this can be a dandy tool for a portfolio site.
-
Gallery pages tin can exist added to summary blocks, the same style other page types can. This can permit for extra metadata and another convenient features.
That all applies mostly to 7.0 sites. On 7.1 sites, you can't use gallery pages. You lot tin, nevertheless, utilise gallery sections.
What Nearly Gallery Sections?
Gallery sections are sort of like gallery blocks, fabricated for Squarespace 7.1 sites. seven.1 sites can use both blocks and sections.
Gallery sections tin be added to any page as office of the page content. They can't be added to areas of your site that don't utilise sections, such every bit blog posts or event pages. On those pages, you lot demand to use the gallery block format.

To create a gallery department, your site has to exist a 7.one site. Log in and go to your Home menu, then click on the Pages menu and click +. Click page layouts, and cull Gallery, and choose i of the layouts for the gallery. Yous tin can change this later if y'all desire without having to remake the gallery.
This opens up the new section editor. Add your championship, printing enter, and click edit on the page. From at that place, yous can add images and alter the style of the section. Once y'all're washed, save and publish your section.
One of the biggest drawbacks to gallery sections on 7.1, as compared to gallery blocks on vii.0, is that they don't back up video, only images. If you desire videos in a gallery on a seven.one site, you lot need to apply gallery blocks, which might mean using a different folio blazon.
Which should y'all use, between a block and a section, on vii.ane?
-
Sections can just be used in layout pages, landing pages, and portfolio sub-pages. Conversely, blocks can exist used in weblog posts, result descriptions, and additional product infoboxes.
-
Gallery sections display simply the gallery and cannot take other content added to their section. Gallery blocks display a gallery but tin can be added alongside other blocks.
-
Gallery blocks can display as slideshows, grids, carousels, or as stacked images. Gallery sections can be simple, strip, or masonry grids, or elementary, total, or reel slideshows. Reels are similar to carousel blocks.
There are too some quirks nearly clickthroughs, lightbox functionality, and whether or not yous tin can add animations to the gallery.
Keep in mind that you lot can yet add individual images ordinarily, all of the to a higher place are only restrictions on galleries.
Squarespace Prototype Guidelines
Galleries can have some quirks if you lot're trying to upload images in widely varying attribute ratios or dimensions. This is especially prominent on mobile websites, which tin can't adjust as easily as desktop sites. Squarespace recommends post-obit their image formatting guidelines, which I've reproduced here.

-
Simply employ .jpg, .gif, or .png for images. Unfortunately, webp is not supported.
-
Try to go on image file sizes small. Especially for galleries, where dozens or more images will load at one time, you want to minimize file sizes to speed upwards load times. The hard limit is xx MB for a unmarried prototype file, but Squarespace recommends aiming for under 500 KB.
-
Restrict what characters y'all use in file names. Squarespace but supports letters, numbers, underscores, and hyphens. They do not support accented messages, question marks, percents, or ampersands, as they can all crusade code errors.
-
Your cap is 60 megapixels. To calculate your megapixel resolution, calculate the number of pixels beyond and tall, multiply those numbers by each other, and divide the full by 1 million.
-
Use RGB colors. CMYK volition non display properly.
-
Generally, you want your images to be between ane,500 and 2,500 pixels wide. Larger images will squish downwards vertically, while shorter images can be stretched oddly. This varies depending on the size of the container gallery.
-
Create a descriptive filename. Squarespace uses the filename as alt text if no alt text is otherwise specified. Attempt to avert writing a filename that is offensive or incorrect, for that reason. It's all-time to specify alt text, of course, only if you forget, this works every bit a backup.
-
Don't worry about DPI or PPI; these are measurements for print images, non for web images.
Most of this is either going to exist done already by your camera or by image processing, merely information technology's worth knowing just in case something is interim weird and you lot're not sure what it is.
Adding Videos to Galleries
As mentioned in a higher place, gallery blocks on both seven.0 and 7.1, likewise as gallery pages (but non gallery sections) support video. How, then, tin can you add videos?
Unfortunately, videos cannot exist uploaded directly. Y'all need to become through a third-political party video host to upload and host your videos and utilize the gallery organization to embed those videos.

Squarespace direct supports embedding videos from YouTube, Vimeo, Wistia, and Animoto. Other video services, similar DailyMotion, can work, though you need to utilise their provided embed code.
To add video, click on the + in a gallery to add a new piece of media, then choose video. You'll be asked for the URL of the video, or you can click on the custom code option to add together embed code from an unsupported site. You can also cull your custom thumbnail to load instead of the full video, for site speed purposes.

If you want a video in a gallery that doesn't back up information technology, your best selection is to use some kind of software to catechumen the video into an animated gif file. This will usually outcome in a very large file, so yous'll desire to employ other tools to optimize and skin down the gif, depending on the purpose of the file. Note that animated gifs don't carry sound, and so this method doesn't work if you desire context from audio with your video embed.
Other Styling Options
If you're looking for something a little more unique to make your image galleries stand up out from the rest of the people using your template on Squarespace, ane selection is to buy a 3rd-political party custom template. I have several of these on my recommended plugins page.
Masonry Style Squarespace Gallery Plugin – This plugin works for both 7.0 and 7.1 sites, and gives y'all a simple masonry-manner pattern for your galleries. You can cull to take information technology utilise to all galleries or just specific galleries on your site.

Gallery: Randomize Paradigm Gild – This is a elementary gallery plugin for both Squarespace 7.0 and 7.one, though information technology doesn't work on gallery sections. What information technology does is, well, what the name implies; it randomizes the brandish order of images in the galleries you lot use, whenever a visitor loads a folio. It can employ to just specific blocks or all blocks and has a chip more configuration available.

Gallery Cake Dot Navigation – You know how many sites have pocket-size dots beneath a gallery, specially the ones with an automatic slideshow, to testify you which prototype in the series you're looking at and how many more in that location are in the gallery? That's what this plugin does; it gives yous those dots. It's simple and effective as an add-on to gallery blocks.

Gallery Image Counter – This one is quite similar to the above, in that information technology adds a simple "1/ten" numerical counter to testify the user which number prototype they're on in a gallery, and how large the gallery is. It's more than meaty than dots and is better for larger galleries.

My plugins aren't the but ones bachelor, but they're the ones I recommend. If you have other ideas, or requests, feel costless to allow me know!
Source: https://www.sqspthemes.com/blog/photo-video-gallery-squarespace
0 Response to "Is It Safe to Upload Leappad Content to the Gallery?"
Post a Comment